STC Wholesales
The STC Wholesales Portal is a web application designed to support both STC’s Wholesale customers and employees. For customers, it offers self-service features like record management and invoice tracking, while for employees, it provides specialized tools to enhance internal workflows and client interactions.

OVERVIEW
Project Overview
The STC Wholesales project aimed to develop a tailored corporate portal to address STC's specific business needs. Given its unique requirements, this portal required a dedicated design system that ensured consistency, usability, and efficiency across all user interactions.
My Role and Approach
As the UI Designer, I led the design and structuring of a bespoke design system that met the unique needs of STC Wholesales. My approach focused on developing a scalable visual framework that balanced technical feasibility with seamless user navigation, built upon a detailed understanding of STC’s brand guidelines and the portal's functional requirements.
ROLE
UX/UI Designer
TOOLS
Miro, Figma
DURATION
3 years 2022-2025
INDUSTRY
Telecommunication
DESIGN PROCESS
Research & Planning
Conducted a thorough review of STC’s existing brand identity and specific project requirements to shape the design system's foundational structure, aligning with both business goals and user needs.
Prototyping
Created initial prototypes to validate usability standards and brand consistency, allowing for early feedback and refinement before full development.
Component development
Developed a flexible library of UI components to meet various portal needs, streamlining the design process and allowing for efficient updates and future scalability.
Implementation & Collaboration
Collaborated closely with development teams to ensure precise implementation, achieving a high standard of functionality and brand alignment throughout the project.
USER RESEARCH & DESIGN PROCESS
Information Architecture Analysis
To gain a thorough understanding of the existing structure and workflows of the STC Wholesales portal, my UX colleague and I conducted an in-depth Information Architecture (IA) analysis. This process involved collecting and reviewing screenshots of the current portal to identify user interactions with key features, including filters, tables, and record creation or editing. By mapping these workflows, we pinpointed areas where the IA could be optimized to improve usability and align more closely with STC’s evolving business needs.
This analysis highlighted specific areas where user interactions could be streamlined, providing insights into the structure of information and identifying opportunities to enhance navigation, supporting a more intuitive user experience.
Defining User-Centric Requirements
Using the insights gained from the IA analysis, we collaborated with stakeholders to define the business requirements for the redesigned portal. We prioritized user needs based on essential actions within the portal, such as managing records and detailed data filtering. This approach ensured that our design efforts were directed towards delivering an experience that balanced user-centric design with STC’s operational goals.

CLICK TO ENLARGE
Current Portal Analysis / Existing System Review
To understand the strengths and limitations of the current STC Wholesales portal, we reviewed its existing screens and layouts. Below are examples of the key screens as they appeared before the redesign, showcasing the foundational workflows and identifying areas for improvement in user experience, navigation, and functionality.




CLICK TO ENLARGE
LOW-FIDELITY WIREFRAMES
Laying the Foundation
Starting with a defined set of business requirements and an understanding of existing workflows, we began creating low-fidelity wireframes to establish the portal’s structural foundation. Using tools like Miro, I mapped out key layouts and element placements to clarify navigation paths and facilitate essential tasks. This initial wireframing phase set the stage for organizing screens in a way that streamlined user interactions and supported business objectives.
Rapid Iteration & User Testing
The low-fidelity wireframes enabled us to conduct rapid iterations based on usability tests and stakeholder feedback. By validating and refining the structure early on, we incorporated best practices in UX and ensured alignment with accessibility standards. This iterative approach allowed us to address any design challenges at an early stage, creating a layout optimized for both usability and efficiency.
Feedback Integration & Validation
Throughout this process, we used the wireframes to gather feedback from stakeholders and perform preliminary usability tests. Refining the screens in response to this feedback ensured the framework supported accessibility, simplicity, and intuitive task flow. This stage was key in validating design choices, minimizing the need for major adjustments in later phases, and solidifying the foundation for high-fidelity designs.





CLICK TO ENLARGE
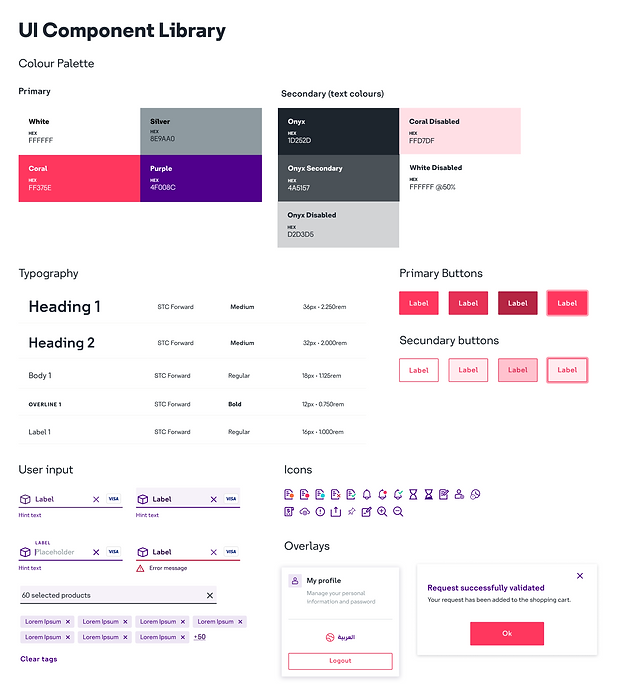
UI LIBRARY COMPONENTS
For the STC Wholesales project, I developed a reusable UI component library that adhered to the existing STC Business brand guidelines. However, due to the unique business requirements of this portal, I created a custom design system specifically tailored to STC Wholesales.
Key aspects:
-
Modular and customizable components: I designed flexible elements, such as buttons, forms, and layouts, that were adaptable to the specific needs of the portal and optimized for user experience.
-
Alignment with STC Business Guidelines: While following the overarching visual guidelines of the STC brand, I addressed the specific demands of the STC Wholesales portal by creating a unique and scalable visual solution.
-
Ease of maintenance and scalability: The component library was structured to support the future growth of the portal while maintaining visual and functional cohesion.
This custom design system ensured a seamless balance between business requirements and user needs, resulting in an efficient and cohesive final product aligned with STC's identity.
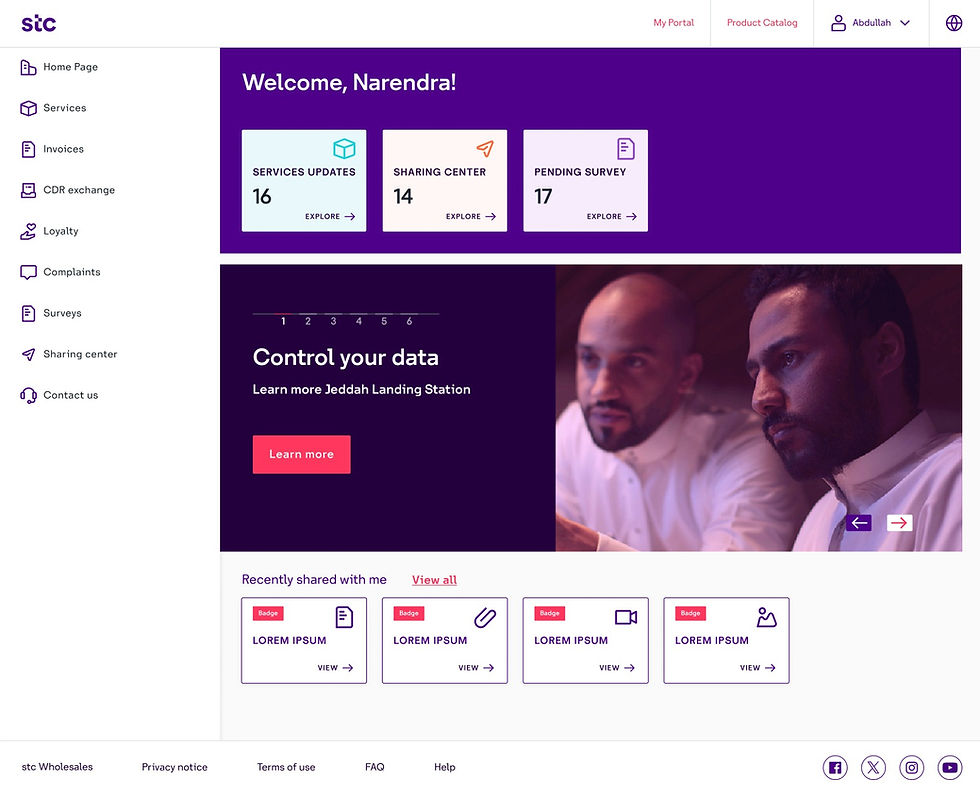
HIGH-FIDELITY DESIGNS
In the STC Wholesales project, I produced high-fidelity designs to bring the custom design system to life, ensuring a polished and intuitive user experience. These designs represented the final product's visual aesthetics and functionality, guiding the development process with clarity and precision.
Key Aspects:
-
User-Centric Design: Each interface was crafted to facilitate user navigation while supporting STC's business objectives.
-
Responsive Design: Designs were optimized for desktop and mobile, ensuring a consistent and high-quality experience across devices.
-
Detailed Components: Each UI component was refined to include realistic interactions and micro-interactions.
-
Consistency with the Design System: Built on the custom design system foundation, the high-fidelity designs ensured visual cohesion across all user flows.
The high-fidelity designs served as a blueprint for developers, ensuring the final product delivered an intuitive user experience that met all business requirements.
Test Project Prototype
Key takeaways
Results
The design system provided a cohesive, scalable solution, streamlining both maintenance and future updates. By significantly reducing design time and boosting team efficiency, the STC Wholesales portal established a new internal benchmark, showcasing the lasting value of a well-crafted design system.
Challenges & key learnings
Balancing STC’s established brand identity with the unique requirements of the Wholesales portal was a core challenge in this project. This experience deepened my expertise in building tailored design systems and managing complex technical specifications, highlighting adaptability as a fundamental asset in design.
Key aspects
-
Modular and Customizable Components: Designed flexible elements like buttons, forms, and layouts to meet the portal’s specific needs and optimize user experience.
-
Alignment with STC Business Guidelines: Developed a unique visual solution that adhered to STC’s overarching brand identity while accommodating the specific demands of STC Wholesales.
-
Ease of Maintenance and Scalability: Structured the component library to support the portal’s growth, ensuring visual and functional cohesion over time.